Advanced ways to improve Magento total load time

Don't shave time, take chunks from it
Beyond quick Magento total load time performance wins, there's a lot more that can be done to improve performance; but these take a little more time, a little more testing - but often provide the best results.
Advanced total load time basics
There are a series of well-recognised approaches to improving front-end performance, which require no further explanation and should be some of the basics of what you plan to address.
- Reduce JS - often, Magento extensions come bundled with JS libraries and stores can often have the same library loaded multiple times
- Reduce CSS - the less CSS you have, the faster the CSS files can be downloaded and the faster the browser can render the appearance
- Reduce Image resolution - check the size of your images across the size, ensure they are the appropriate resolution and as small as can be without sacrificing quality, and aim to reduce the number of images per page
- Remove superfluous extensions - this was covered for TTFB, but also applies to total load time, any unused modules still might be loading CSS/JS/images needlessly
- Reduce product grid size - this also was covered for TTFB, but has an even more significant impact for total load time
Advanced total load time improvements
Combine your JS/CSS
>System > Configuration > Advanced > Developer > Javascript|CSS Settings > Merge: Yes
Wait what. You are probably thinking that on my previous article I was recommending to uncombine it - now I'm suggesting to combine it again? That's completely correct. The default combine functionality in Magento will increase page load time, but when properly set up, will decrease it. The important thing is to leverage native Magento functionality by splitting requests into groups.
- Global requests - requests made on every page
- Page specific requests - requests made only on a given page type (eg. product page, checkout etc.)
And fortunately this is very easily achieved using Lesti Merge, which I can wholly endorse.
404 Errors

Of all the possible hidden performance bottlenecks a Magento store can have, 404 errors are are the top of the list.
404 errors on static content will lead to the Magento bootstrap (index.php) being loaded in place of content. Even with the fastest of stores, a call to index.php can come at a minimum cost of 80ms.
If you multiply that by the number of 404 elements on your page, it can really add up.
Finding 404 errors can be a slow, tedious exercise, but don't let that undermine its value - because its one of the best performance fixes you can ever do. There's a few ways you can go about finding them,
- Browse the front-end of your store with your browser's network tab open, and sort by status to reveal 404 errors.
- Search the access logs for 404's on static assets,
Eg. To search the whole of November 2015,
zgrep -E '\.(jpeg|jpg|png|gif|ico|swf|gz|rar|txt|bzip|pdf|ttf|woff|htc|svg|webp).+" 404' /microcloud/logs_ro/web1/nginx-access-2015-11-09* | ack-grep ' ([a-z0-9-\.]+) \- [0-9\.]{7,}.+[A-Z]+ (/.+) HTTP' --output='$1$2' | sort -uEg. To search the whole of November 2015 and format into a CSV,
zgrep -E '\.(jpeg|jpg|png|gif|ico|swf|gz|rar|txt|bzip|pdf|ttf|woff|htc|svg|webp).+" 404' /microcloud/logs_ro/web1/nginx-access-2015-11-09* | ack-grep ' ([a-z0-9-\.]+) \- [0-9\.]{7,}.+[A-Z]+ (/.+) HTTP' --output='$1$2' | sort | uniq -c | sed -e 's/^ *//;s/ /,/' > 404.csv- Use the
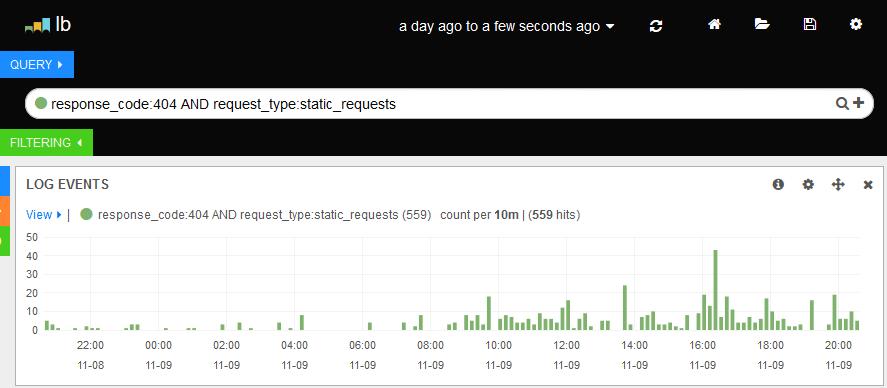
lbdashboard in Kibana with the following search string,
response_code:404 AND request_type:static_requestsIn order to address the 404 errors, its a case of removing the file definitions from your template as necessary or implementing static file fallback for 404's, read more on 404 handling and 404 fallback on MageStack.
Enable PageSpeed
PageSpeed is the store owners dream. It will losslessly compress your images, sprite them, lazy load them, add dimensions, convert the format to more optimal ones, minify your CSS and JS, remove HTML comments and whitespace - all automatically, and largely without any hiccups.
You would think that enabling such amazing functionality comes at the cost of significant deployment time, but that's not even the case, you can just switch it straight on. My only recommendation would be to clone your store first, test in staging, then deploy to live once you are happy.
We've even got a ready-made optimal PageSpeed configuration to get you started.
Enable MageStack Edge
What is MageStack Edge? Well, its similar to a CDN, but offers a lot more functionality - with a lot more simplicity (both in terms of pricing, deployment and management). As far as you are concerned, MageStack Edge is a simple way to extend your stack across the world to different points of presence, allowing you to deliver cached static and dynamic content, right from the edge.
MageStack Edge is only appropriate if you are selling into the US or Asia Pacific markets; users predominantly selling into Europe need not use this feature.
Contact our support team for more information on deploying MageStack Edge.
Enable Varnish for static content (when using MageStack Edge)
There are some considerations to apply when thinking of using Varnish for static content,
| No. Servers | PageSpeed Status | MageStack Edge | Varnish recommended |
|---|---|---|---|
| 1 | Off | No | No |
| 1 | On | No | No |
| 1 | On | Yes | Yes |
| 1 | Off | Yes | Yes |
| 2+ | On|Off | Yes|No | Yes |
If Varnish is recommended for your deployment, you can enable it using the recommendations on the optimal Varnish configuration guide.
If modified since (when using Varnish)
The if-modified-since header allows search engines and web browsers to see if a new version of a page or static content, is available for download. This header allows for two purposes,
- Prevent asset download if browser/search engine has up-to-date information
- Force invalidation of locally cached assets (eg. browser cache) when/if the page/file changes
Making effective use of this header can really improve site performance, so like with these topics on performance, there is a quick way and a slow way to go about implementing it. Read more about implementing if modified since.
Use asynchronous/deferred scripts
Typically, this would be a difficult thing to deploy with Magento, because it requires manually setting the attribute on all your JS. However, if you've taken the steps to combine JS - then you can add just a little more to the code you've deployed to implement JS defer/async.
In the previous example, the grouping of assets was performed using the ` tag and the arbitrary attributedata-group`, with the same tag, we can add the important JS defer/async properties.
Eg.
skin_jsjs/app.jsdata-group="core" defer="defer"
Making the change effective is as simple as the above, testing whether it works, without breaking your JS, is more time consuming. Unfortunately, the only way to validate whether the change is safe or breaking is to test the store on the front-end.
As to whether you should use async or defer, this guide provides an excellent explanation.



