Image optimisation, MageStack style


There's a battle for consumer content online, between having beautiful high resolution images and delivering extremely high levels of performance. All too common you'll find websites have the highest resolution, highest quality image possible that has come at the extreme penalty of performance. Wouldn't it be great if you could have both - without teaching your entire content team how to use Photoshop?
Introducing the image optimiser
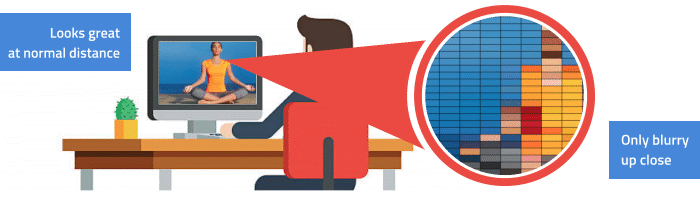
One of many amazing features in MageStack, is the impressive image optimiser. It will happily inject a directory of images; analyse them, determine a new level of quality that offers an imperceivable real-world difference (at a screen viewing distance of 45 centimetres) and shrink the file size to suit.

Enough already, lets see the results
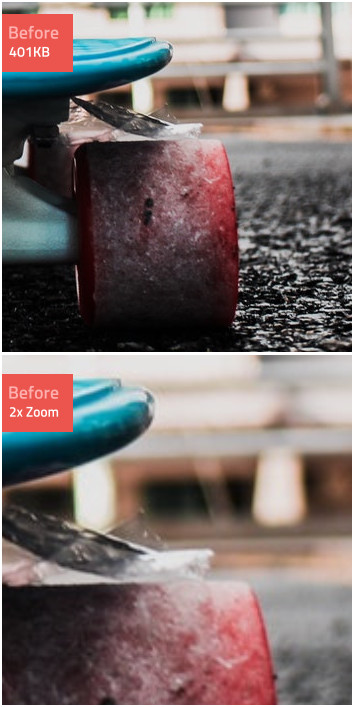
Below, you can find an image with a more than double reduction in size, from 401KB to 171KB; from experience; that's actually a fairly mild improvement for the MageStack image optimiser. You'll often see a mighty 75% reduction in image size!
Artefacts (where the picture starts to break up) are going to be a side-effect of the optimiser; so if you view the image with real close-up scrutiny (see the 2x zoom), you'll see minor blemishes in quality - but the point is that these aren't visible at a "typical" 45cm distance.
 |
 |
More than just one reason to optimise
Once an image has been shrunk down, there's a myriad of benefits across the board;
- Improved store performance
- Reduced disk utilisation
- Reduced bandwidth utilisation
Not only can taking advantage of the MageStack image optimiser help dramatically improve the speed of your store - it can also help you reduce your operating costs; its a triple win.
Enough already, I'm sold, what's the cost?
Free. 100% free; its yet another amazing feature provided as standard on MageStack.



